Appearance
1. 前言
在Vue中,每个Vue实例从被创建出来到最终被销毁都会经历一个过程,就像人一样,从出生到死亡。在这一过程里会发生许许多多的事,例如设置数据监听,编译模板,组件挂载等。在Vue中,把Vue实例从被创建出来到最终被销毁的这一过程称为Vue实例的生命周期,同时,在Vue实例生命周期的不同阶段Vue还提供了不同的钩子函数,以方便用户在不同的生命周期阶段做一些额外的事情。那么,接下来的几篇文章我们就从源码角度深入剖析一下一个Vue实例在从生到死的生命周期里到底都经历了些什么,每个阶段都做了哪些事情。
2. 生命周期流程图
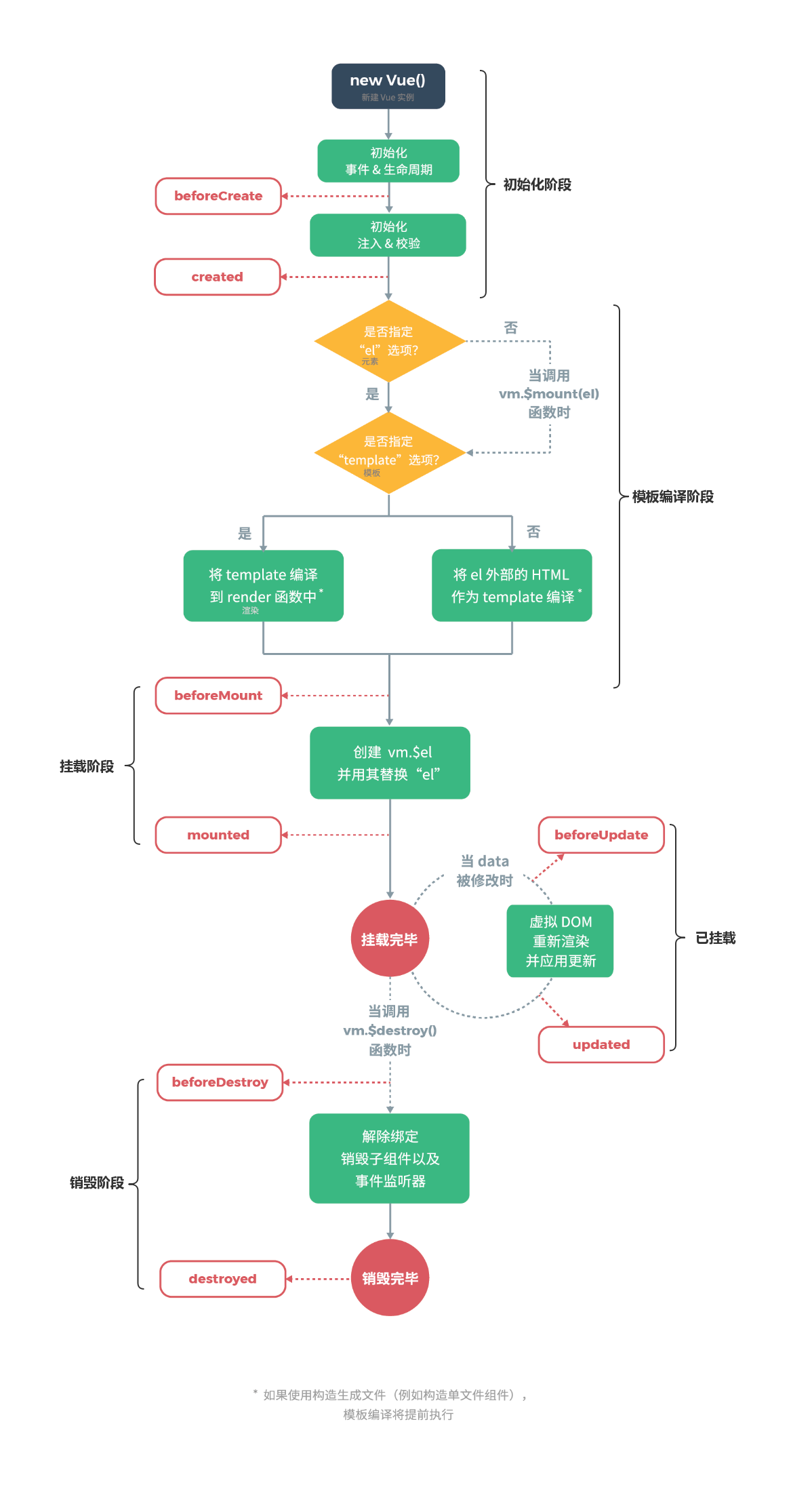
下图是Vue官网给出的Vue实例的生命周期流程图,如下:

从图中我们可以看到,Vue实例的生命周期大致可分为4个阶段:
- 初始化阶段:为
Vue实例上初始化一些属性,事件以及响应式数据; - 模板编译阶段:将模板编译成渲染函数;
- 挂载阶段:将实例挂载到指定的
DOM上,即将模板渲染到真实DOM中; - 销毁阶段:将实例自身从父组件中删除,并取消依赖追踪及事件监听器;
3. 总结
本篇文章是生命周期篇的开篇综述,借用Vue官网的生命周期流程图介绍了一个Vue实例的生命周期大致可分为四个阶段,分别是初始化阶段、模板编译阶段、挂载阶段、销毁阶段。接下来的几篇文章我们就从这个流程图为基础,自上到下,从每个阶段入手,深入分析在每个阶段里都干了些什么。
